Usually even if you drop in a UIScrollView, put a UIView into that and align them correctly it still does not work. Why? It’s UIScrollView.contentSize. Now we can easily do this in code, but it is also easily accomplished in Interface Builder.
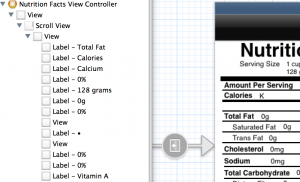
The first thing I’ve done is drop in a UIScrollView, pop a UIView inside of it and then populate my controls into said UIView. We can verify this by looking at the hierarchal view.

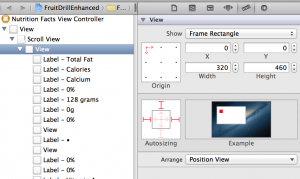
In the hierarchal view select our UIView. The inspector icon with the ruler is what we want (‘Size Inspector’). (Image is not as seen in Xcode because I removed the grid view to make it more clear). I’m wanting this little UIView to scroll vertically. Let’s first fix it to 0,0 in the UIScroll View. Then our size will be full width 320 and extra height 460. I also fixed it to the top and sides of the window with struts (the red lines outside the box).

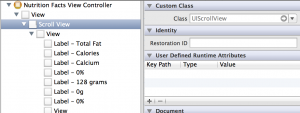
Now if you’d run this in the emulator or on a device it will not scroll. You still need to set the contentSize variable in your UIScrollView. We’ll make our own. Select the UIScrollView in the hierarchal view then the inspector icon that looks like a newspaper(‘Identity Inspector’).

We’re looking for the ‘User-Defined Runtime Attributes’. Add one.

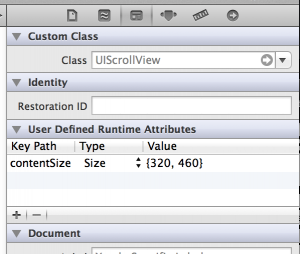
Change ‘keyPath’ to ‘contentSize’ and Type ‘Boolean’ to ‘Size’. Then put in how large you want the UIScrollView to be. Since my content is 320,460 that’s what my contentSize will be.

That’s it. Run it and now your UIScrollView will scroll with ease.