https://github.com/mevdev/View-Controllers-4-State-Transitions
Animate or do special things for each of the 4 state transitions of a View Controller
This fills a need for when I want to do different animations depending on which transition a View Controller is happening.
We’re going to do different animations when View Controllers are pushed or popped from the stack. We’ll start with 4 states, being ‘pushed’, ‘popped’, ‘put back’ and ‘popped to’.
‘Pushed On’ is when you add a new View Controller to the stack and it is now visible.
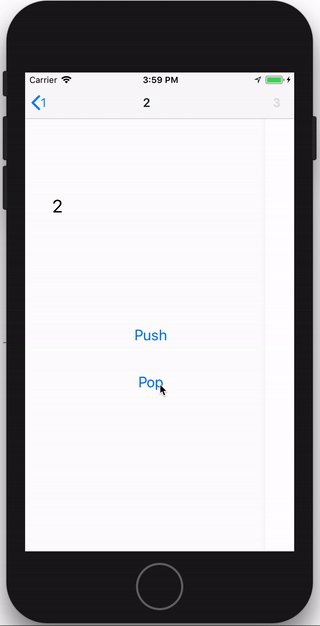
‘Popped’ is when your view controller was visible and it is transitioning to be gone.
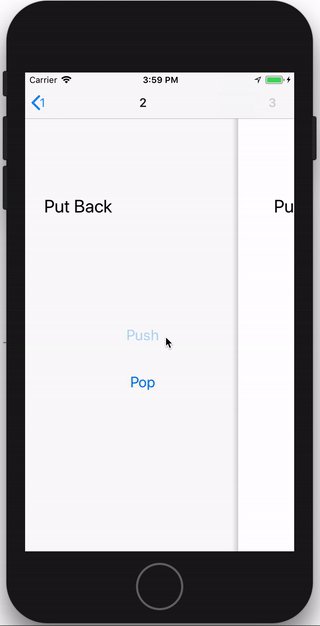
‘Put Back’ is when your view controller was visible and another one is going on top of it.
‘Popped to’ is when your view controller was in the stack and the one on top was just popped.
If you want to slow things down do ‘Slow Animations’ ⌘-T or in the menu Debug->Slow Animations.